검색결과 리스트
글
안녕하세요, 로밍(Roaming)입니다.
겁도 없이 Blend WPF 디자인 강좌 두 번째를 시작하고 있습니다. ㅇㅅㅇ)/
이번에는 이미지 탭메뉴 를 만들어 보겠어요.
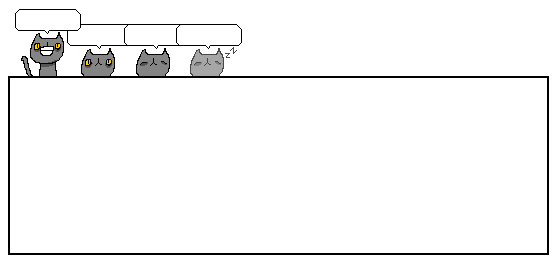
먼저, 디자인을 해보았습니다.

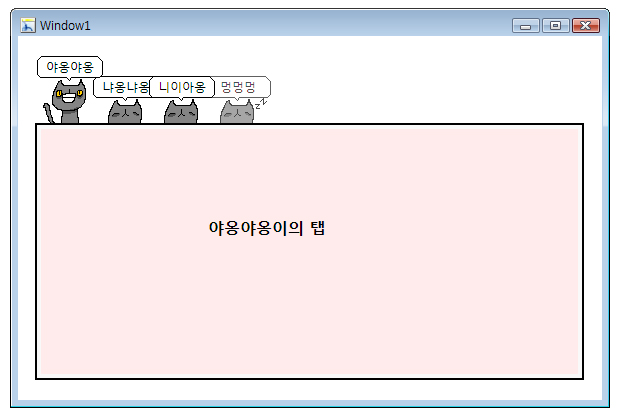
이렇게 생긴 “야옹 탭메뉴” 입니다.
기본 동작은 가질 만큼 가진 간단한 탭메뉴 입니다.
왼쪽 고양이부터 Selected, MouseOver, normal, Enabled 탭이 될 야옹이 들입니다.

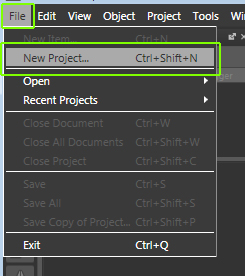
새 프로젝트를 생성 합니다.

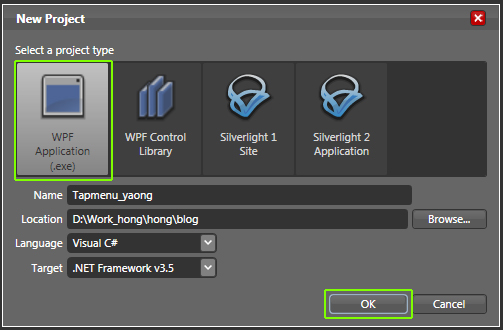
WPF Application 을 선택하고 OK를 눌러주세요.

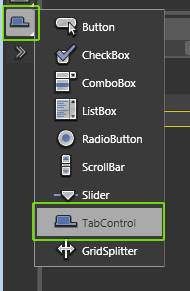
탭 컨트롤 을 선택하고 그리드에 적당한 크기로 드래그 해줍니다.

기본으로 두개의 탭이 달린 탭메뉴 컨트롤이 생겼습니다.
이리저리 눌러보시면 기본템플릿이 바인딩된 탭메뉴란것을 알 수 있습니다.

디자인 해둔 탭메뉴의 탭부분을 png로 저장해 두었습니다.
png이미지들을 프로젝트에서 Add Exiting Item 을 클릭하여, 프로젝트에 추가 해줍니다.

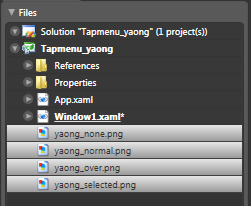
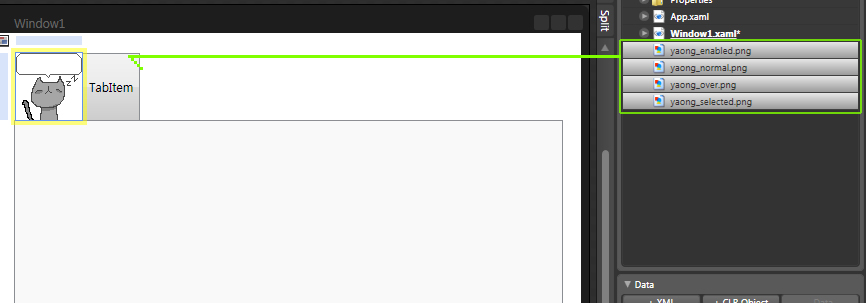
png 파일들이 프로젝트에 추가 되었습니다. 알아보기 쉽게 이름을 붙여두었습니다.
각각 Enabled, normal, mouseover, selected 때에 나타 날 이미지입니다.

이제 탭메뉴의 템플릿을 Edit 하여, 탭을 고양이들로 바꿔 보겠습니다.
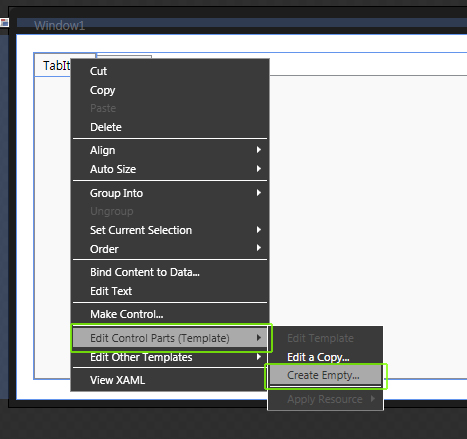
탭을 선택하고 마우스 오른쪽키를 클릭! Edit Control Parts > Create Empty 를 선택합니다.

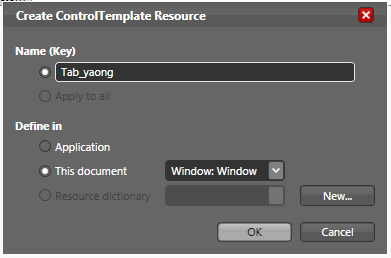
탬플릿 이름을 Tab_yaong으로 마음대로 지어 봤습니다.
현재페이지에서 xaml코드를 모두 수정하기 쉽도록 This document를 선택했습니다.
(실제 프로젝트에서는 탬플릿을 따로 관리, 수정 용이 하도록 Application을 선택하지만...)

Template edit 모드에 들어갔으면, 프로젝트에 방금 추가해둔 이미지들을 드래그 앤 드롭 하여 탭부분에 위치 시켜줍니다.

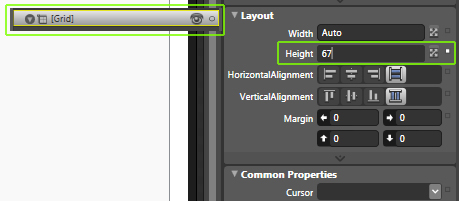
('' 나의 고양이들은 normal일때 고개만 삐죽 내밀것이므로 탭메뉴 그리드의 높이를 고정 시켜 주겠습니다.
고정시키지 않는다면, 그리드 밖으로 고양이들을 움직이면 움직인 만큼 그리드가 늘어나지만-
이제 그리드 밖으로 튀어나간 고양이들은 보이지 않게 됩니다.

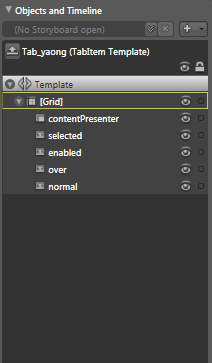
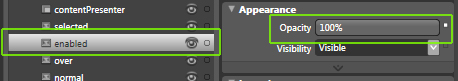
Template Edit 모드에 들어가면 기본적으로 Default의 모습을 설정할 수 있습니다.
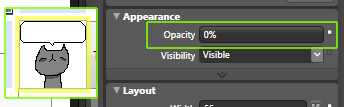
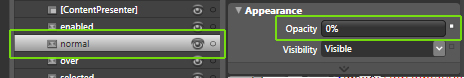
default일때는 눈감은 고양이가 보이고, 나머지 고양이들은 필요할 때 만 보이게 해줄것이므로
default 고양이 빼고 나머지 세 고양이 들은 opacity를 0%로 변경해줍니다.

이제, Header의 이름을 받아 올 Content presenter를 추가 해 보겠습니다.
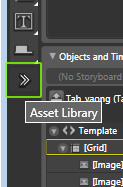
툴바에서 Asset Library 를 클릭합니다.

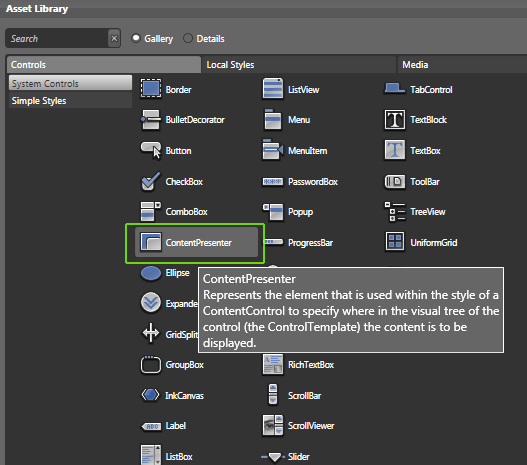
많은 Asset ! 이 있군요!!
그중 ContentPresenter를 선택합니다.

툴팁에 보이 듯, 컨트롤은 더블클릭으로도 배치 할 수 있습니다 :D 편리하게도-
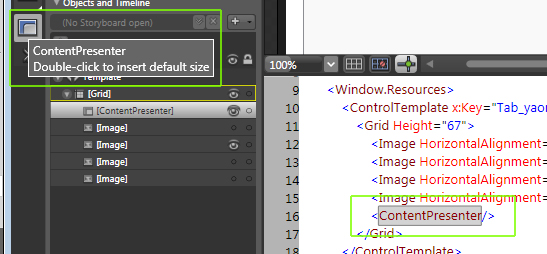
ContentPresenter를 더블클릭하고 xaml을 보면 이렇게 추가 되어있는 것을 볼 수 있습니다.
아직 아무 컨텐츠도 프리젠트 하고 있지 않기 때문에 디자인 view에서는 투명한 테두리만 볼 수 있습니다.
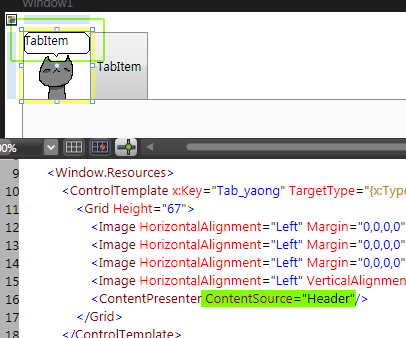
여기에 header를 연결 해 보겠습니다.

ContentPresenter에 ContentSource="Header" 라고 입력해 줍니다.
이제 컨트롤 각각의 header의 컨텐츠를 프리젠트 할 수 있게 되었습니다.
+ 그리고 중요한 것!

이미지의 이름도 알아보기 쉽게 변경해주고, 순서도 바꿔주었습니다.
normal을 가장 back에 두고 그 위로 마우스의 움직임을 받아줄 over,
그위로 탭메뉴의 액션에 따라 나올 enable과 selected를 배치 했습니다.
활성된 타겟이 아닌 타겟이 front에 있으면 당연히 오동작 하기가 쉽겠죠!!

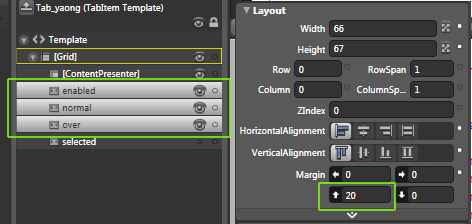
selected의 고양이외에는 모두 고개만 삐죽 내밀고 있을것이므로
ctrl 을 누르고 나머지 세마리 고양이들을 한꺼번에 선택한후
고개만 보이게 밑으로 내려 줬습니다.

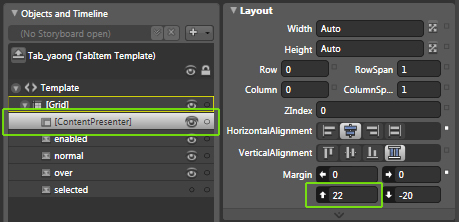
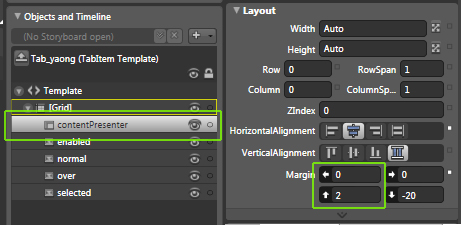
고양이들 말풍선에 맞춰 ContentPresenter도 위치를 변경 해주었습니다.
Default를 모두 설정했으니
다음은 Selected, Mouse over, Enable을 설정 해 보겠습니다.

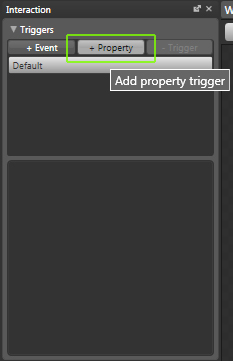
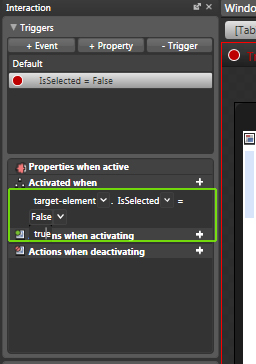
Trigger 패널 에서 Add Property trigger 를 클릭하여,
Trigger를 하나 추가 해줍니다.

기본으로 false가 되어있는 옵션을 true로 바꾸어 줍니다.
말인 즉! "타겟 엘리먼트가 셀렉트가 된게 진실이면 ~ ..." 이죠!!

이제 ...을 채워야합니다.
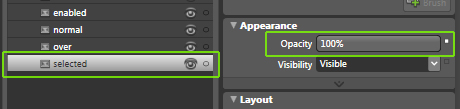
셀렉트 된게 진실이면 normal의 opacity를 0%로 변경하여 안보여야하고,

대신 selected 이미지의 opacity를 100%로 설정하여,
보이게 하고-

contentPresenter도 Selected 이미지의 말풍선에 맞추어 움직여 줘야겠죠!
그리고 셀렉트 된 탭은 다른 탭들 보다 위에 올라와 있어야 모양이 좋겠습니다.
그러기 위해선 z index의 값을 설정 해주어야합니다.

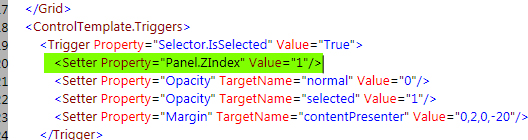
위와 같이 <Setter property="Panel.ZIndex" Value="1" /> 을 xaml에 추가 해 줍니다.

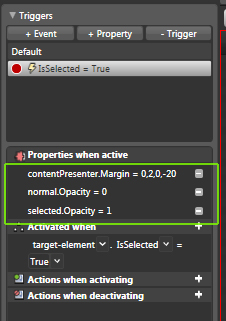
다 설정하고 난 뒤엔 trigger 패널의 properties when active 에 여러가지 들이 추가 되어 있는게 보입니다.
active 되었을 때의 property 들! 이죠.
(zindex 추가 하기전에 캡쳐 한 거라 zindex는 안보이네요. 아이코- 실수!)
selected의 설정이 다 끝났습니다.

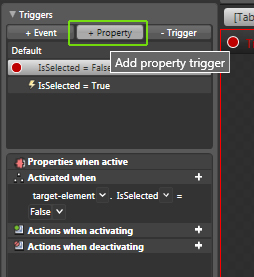
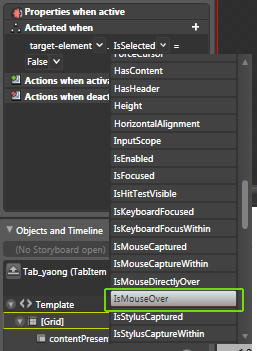
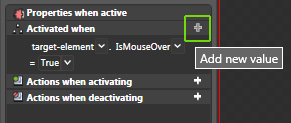
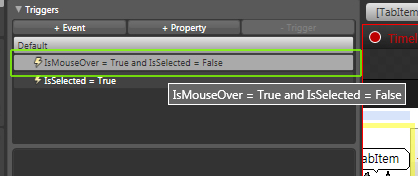
아까와 같이 add property trigger 버튼을 눌러 mouseover를 설정합니다.

타겟 엘리먼트 'is mouseover' 라는게 true일때!
하지만 탭메뉴에서는 1. select되지 않았을때의 mouseover와
2. select되었을때의 mouseover가 다르게- 두가지로 발생 할 수 있다는 것!

그래서 + 모양의 add new value 버튼을 눌러 한가지 조건을 더 넣어줍니다.

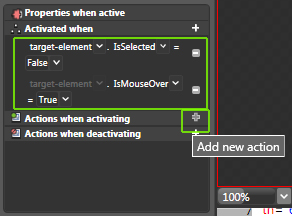
target-element 의 is selected 가 false 일때~
그래서 지금 만들고 있는 mouseover는 탭메뉴가 select되어 있지 않을 때만 작동하게 됩니다!
select 되었을때의 mouseover는 만들지 않고 넘어가겠습니다.
(이미 고양이가 입도 벌리고, 눈도 뜨고 있기때문에.... ;ㅁ;)
자- 마우스가 롤오버 되었을때 고양이가 눈을 스르륵- 뜨게 하기 위해
Actions when activating 옆의 + 모양 Add new action 버튼을 눌러줍니다.

Storyboard가 필요하다는 군요! OK!

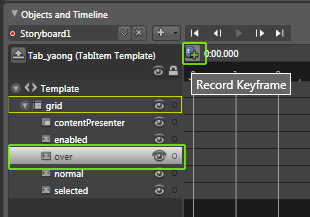
over 이미지는 눈뜬 고양이 입니다.
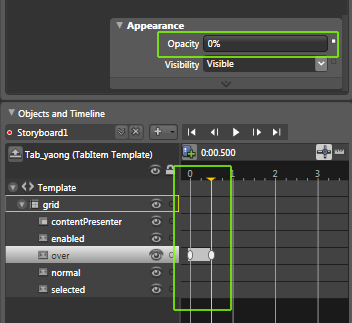
over 이미지를 선택하고, Record keyflame 버튼을 눌르면 현재 시점의 모양을 Record 하겠군요!

고양이가 0.5초 만에 눈을 스르륵 뜨기위하여 0.5초 지점에 으로 옮겨 keyframe을 하나추가 해주고
0% 인 over 의 opacity를 100%로 변경 해줍니다.
0.5초에 눈을 완전히 뜨는 애니메이션!

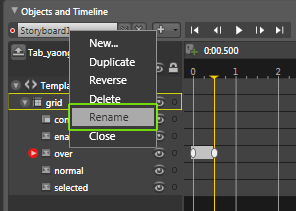
storyboard를 알아 보기 쉽게 Rename을 눌러 'mouseover'로 이름을 바꿔줬습니다.
눈을 뜰 때 스르륵 떳기 때문에 감을 때도 스르륵 감아야 할 것 같습니다.
그래서

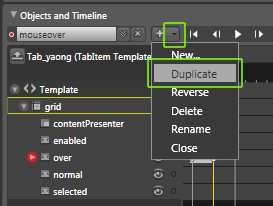
+ 옆의 화살아이콘을 눌러 현재 스토리보드를 duplicate 합니다.

mouseover의 카피가 생겼습니다.
눈을 뜨는것과 반대로 감는 스토리보드 이기 때문에
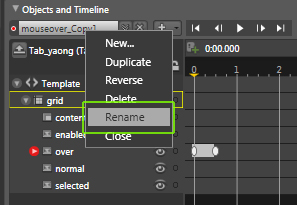
이것도 알아 보기 쉽게 'mouseover_reverse'로 이름을 바꿉니다.

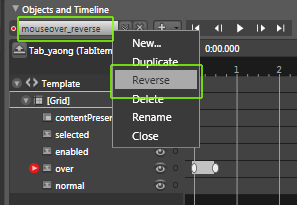
그리고 스토리보드 이름을 우클릭하여
편리하게도.. 만들어놓은 Storyboard를 반대로 생성해주는 Reverse메뉴를 선택합니다.
그럼 눈을 뜨는것과 반대인 감는 Storyboard 완성!

지금은 IsMouseOver 설정에서 빠져나온 상태 일 겁니다.
Trigger 패널에서 IsMouseOver ... 을 선택하면 쉽게 다시 설정으로 돌아 갈 수있습니다.

아까 Actions when activating 은 설정하기 위해 Timeline으로 간 것이므로 이미 설정 되어있고,
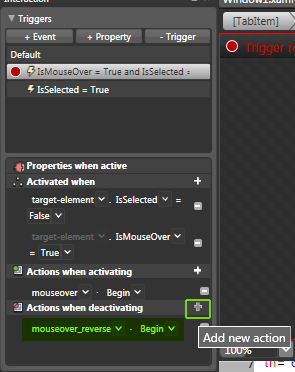
눈 감는 Storyboard 실행을 위해 Action when deactivating 옆의 + 을 클릭 합니다.
이것도 아주 쉽네요.
deactivating 되었을 때 action은 'mouseover_reverse' 스토리보드를 'begin'해준다!!
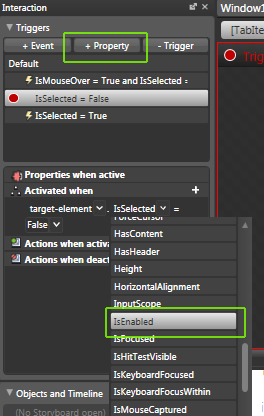
이제, Enabled를 설정 합니다.

+ Property 를 클릭하여 하나 추가해주고
IsEnabled를 선택 합니다.

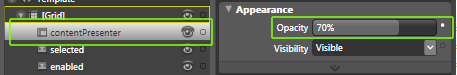
Enabled일땐 잠자고있는 고양이 enabled 의 Opacity 가 100%

비활성 탭이기 때문에 - ContentPresenter 의 Opacity를 약간 조절해서 희미~ 하게 해줍니다.

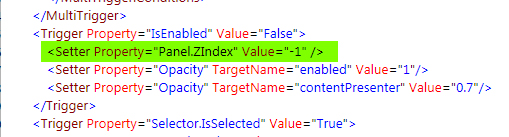
그리고 비활성 탭은 다른 탭들 보다 아래에 있어야 정돈 되어 보이기 때문에 -
xaml에 <Setter property="Panel.ZIndex" Value="-1" /> 을 추가 해줍니다.
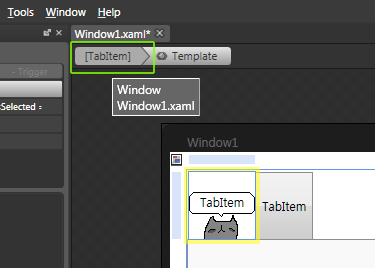
이제 템플릿 작업은 다 되었군요!

상단에 [TabItem] 을 눌러주면 Template Edit 모드에서 빠져 나갈 수 있습니다.

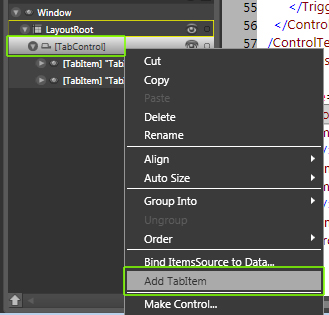
Object 패널에서 TabControl에 마우스 우클릭 하면, Add TabItem이 있습니다!!
Add TabItem을 클릭하여 탭을 두어개 더 추가 해 줍시다.

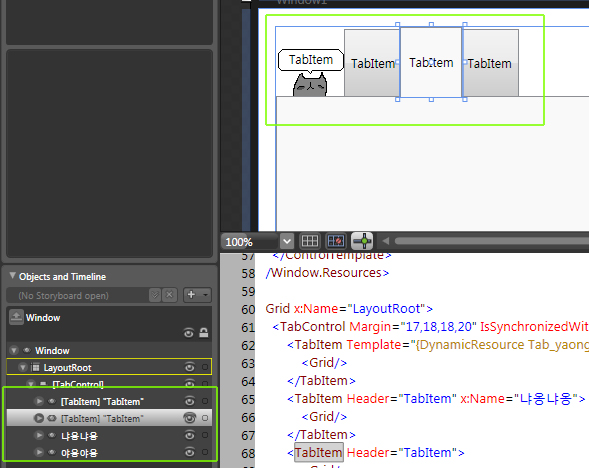
전 두개를 더 추가하였고 각각 야옹야옹, 냐옹냐옹, 니이아옹, 멍멍멍 으로 이름도 지어 주었습니다.
이름은 Objects 패널의 TabItem을 마우스 우클릭하여 Rename 해도 되고,
TabItem을 선택하고 Property 창에서 입렺 해줘도 됩니다.
이제 추가한 TabItem에 Template을 적용시킵니다.

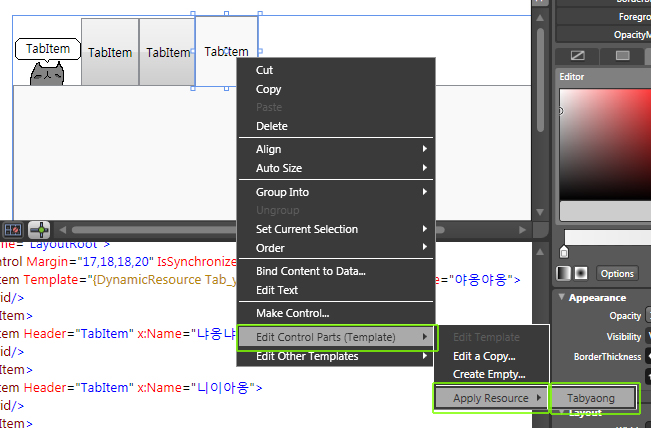
TabItem을 선택하고 마우스 우클릭 해서
Edit Control Parts (Template) > Apply Resource > Tabyaong
세개의 탭에 적용하면 나란한 고양이들이 보입니다.
고양이들이 너무 뚝~ 떨어져 있습니다!!!
사이좋게 옹기종기 모여있게 하기 위해 탭들의 간격을 좀 줄여 보겠습니다.

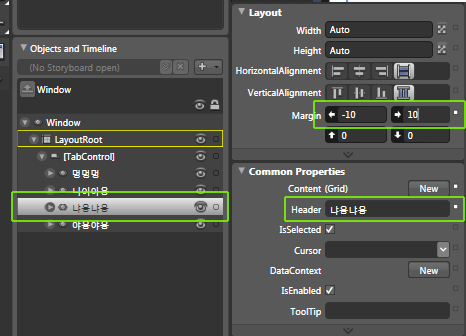
두번째 고양이 인 냐옹냐옹이의 마진을 위와 같이 < -10 , > 10
여기서 ! 왼쪽 마진만 주게 되면?
Header 의 위치를 가운데 정렬로 해두었고,
탭 컨트롤의 그리드 사이즈를 auto 를 뒀기 때문에
왼쪽으로 -10만큼 옮겨 가는 것이 아니라 왼쪽이 10만큼 커진 탭이 되어버립니다.
그러면 ~ Header가 보여질 ContentPresenter는 기존 width +10 사이즈의 가운데 정렬 이 되어버립니다!!
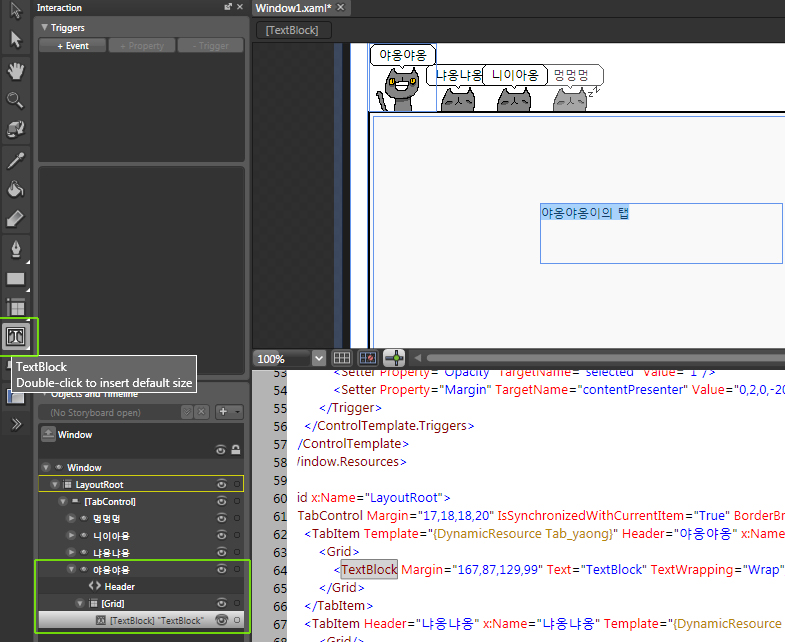
margin을 수정하는 김에 Header 에도 냐옹냐옹 이라고 써줍니다.
이제 탭메뉴 말풍선 안에는 TabItem이라는 글 대신 냐옹냐옹 이 출력 됩니다.
이와 같이 세번째 고양이는 < -20, > 20
네번째 고양이는 < -30, >30 의 값을 넣어주고 -
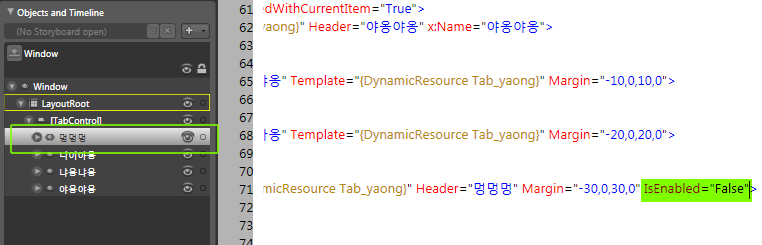
Header에 이름도 붙여 줍니다.
하지만, 네번째 고양이 는 멍멍멍 이기 때문에 Enable로 설정 해두려고 합니다.

멍멍멍의 xaml에 IsEnabled="False" 을 입력해줍니다.
이제 다 되었습니다.

TabControl의 Border 를 디자인 해둔대로 #ff00000 로 컬러를 바꿔 주고,
BorderThickness (테두리 두께) 도 좌우상하 2씩 설정해주겠습니다! (엇! 그림은 1이네요!)

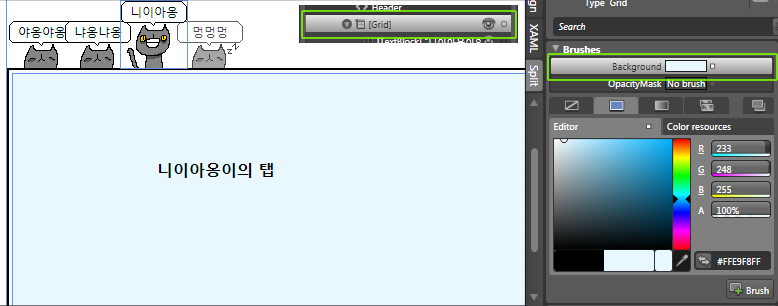
이제 잘~ 작동되나 보기 위해서 각각 탭의 그리드에 글도 좀 써주고,

각 탭의 그리드 Background에 색도 각각 다르게 정해 주었습니다~
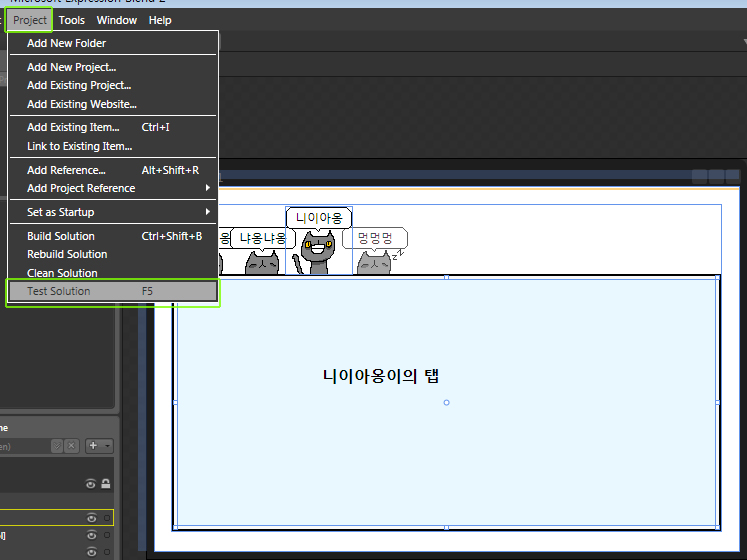
이제 프로젝트를 테스트 해볼까요!!

상단 메뉴의 Project > Test Solution 을 클릭(또는 단축키 F5) 실행 해보면 끝~!!!
잘 보이나요?

옹기종기 고양이 탭메뉴가 완성 되었습니다!!
제 고양이 png들과 소스첨부할께요.
- [Expression Blend - WPF] 이미지 탭메뉴 만들기 끝 -
'Blend3 > WPF' 카테고리의 다른 글
| 이미지 체크박스 만들기 (0) | 2009.03.17 |
|---|---|
| Title Bar없는 Window만들기 3. 이미지버튼 템플릿 (2) | 2009.02.19 |
| Title Bar없는 Window만들기 2. 윈도우 드래그와 닫기버튼 (0) | 2009.02.19 |

 Tapmenu_yaong.zip
Tapmenu_yaong.zip
RECENT COMMENT