검색결과 리스트
Blend3/WPF에 해당되는 글 9건
- 2009.12.02 Tip. WPF 테마 다운로드받아 적용하기
- 2009.05.14 WPF Trigger
- 2009.05.11 TFS support in Blend 3 1
- 2009.04.08 WPF Toolkit - March 2009 Release 2
- 2009.03.17 이미지 체크박스 만들기
- 2009.02.19 이미지 탭메뉴 만들기 8
- 2009.02.19 Title Bar없는 Window만들기 3. 이미지버튼 템플릿 2
- 2009.02.19 Title Bar없는 Window만들기 2. 윈도우 드래그와 닫기버튼
- 2009.02.19 Title Bar없는 Window만들기 1. 프로젝트 생성과 window 템플릿
글
먼저 WPF 테마 를 다운로드 합니다.
http://wpf.codeplex.com/Release/ProjectReleases.aspx?ReleaseId=14962
중간 아래쪽에 보면 WPF Theme가 있네요.
Zip파일로 제공되고,
적당한 곳에 압축을 풀어둡니다.

XAML 파일들이 들어있군요 +ㅁ+ !!
디자인 Resource dictionary들입니다.
1. 그리고 Expression Blend를 열어 WPF application 새 프로젝트를 하나 만들고-

2. 이것 저것 컨트롤들을 떨어트려놓아봅니다.
이제 테마파일을 추가해서 적용시켜볼께요.

3. Project 패널에서 프로젝트이름에 마우스 오른쪽 버튼 클릭하여 Add Existing Item...
4. 아까 풀어둔 테마 XAML 파일을 하나 선택합니다.

짠-
쉽습니다.
5. 뭔가 테마가 적용되어 디자인이 바뀐 모양을 볼 수있습니다.
Resource 패널을 보면

App.xaml에 연결된 테마xaml 파일이 연결된 모습이 보입니다.
+ 그럼 나머지 테마들도 다 불러들여봅니다.

음... 어떤테마가 적용되었는지 잘 알수없는 디자인이 되어있는 모습입니다.
다시 Resource패너을 보면- 불러낸 테마파일들이 모조리 링크 되어있는 것을 볼 수 있습니다.

Ctrl키를 눌러 다중선택하여 오른쪽 마우스 버튼을 클릭하면, Delete할 수 있습니다.
App.xaml로 부터 링크를 해제하는 작업입니다.

App.xaml 파일에서 오른쪽 마우스 버튼을 클릭하면 다른 테마를 다시 링크 시킬수있습니다.
링크는 다시 선택하여 해제 할 수 있습니다.
'Blend3 > WPF' 카테고리의 다른 글
| WPF Trigger (0) | 2009.05.14 |
|---|---|
| TFS support in Blend 3 (1) | 2009.05.11 |
| WPF Toolkit - March 2009 Release (2) | 2009.04.08 |
글
WPF에서는 기본적으로 트리거를 사용하고요 -
트리거 사용방법은 간단하게
WPF 프로젝트에서 Button 컨트롤을 예로 들자면,

버튼 컨트롤 템플릿에 수정에 들어가보시면

인터렉션 패널에 위와 같은 트리거 창이 보이실겁니다.
실버라이트의 VSM과 비슷하지만, 좀 더 상세한 설정이 가능합니다.
1 -> + Property를 트리거를 추가, - trigger를 통해 삭제 가능하고,
+ Event는 마우스이벤트 키보드 이벤트등 이벤트 트리거의 추가가 가능합니다.
2 -> 추가한 트리거가 활성화 되었을때의 동작들에 대해 설정, 표시되는 부분이고 컨트롤마다 차이가 있습니다.
-, + 아이콘으로 여러가지 프로퍼티를 다중 설정할 수 있습니다.
3 -> 활성화 되었을 때 실행될 스토리보드를 설정할 수 있습니다.
활성화 될 때의 스토리보드와 비활성 될 때 실행될 스토리보드를 각각 따로 설정 가능합니다.
WPF 의 트리거는 silverlight의 VSM보다
보기에도 글씨크기도 작고(!) 어려워 보이지만,
이벤트나 동작들에대해 상세하게 설정가능하니, 적절하게 잘~ 사용하면 좋겠지요.
각 컨트롤별로 첫번째 그림의 Edit a Copy를 클릭하여 어떤 구조로 어떤동작들이 일어나게 기본적으로 설정되어있는지,
잘 분석해 보시면 컨트롤 템플릿을 생성하실 때 도움이 되실 꺼에요-
라고 쓴,
Hoons닷넷의 Q&A 답글!
'Blend3 > WPF' 카테고리의 다른 글
| Tip. WPF 테마 다운로드받아 적용하기 (0) | 2009.12.02 |
|---|---|
| TFS support in Blend 3 (1) | 2009.05.11 |
| WPF Toolkit - March 2009 Release (2) | 2009.04.08 |
글
Blend3에서 TFS 설정을 해보아요-
Visual Studio에 Team Explorer 가 잘- 돌아가고 있는 상태여야 하고,
Blend3도 제대로 설치 되어 있어야 합니다.
(사실 여기까지가 제일 어렵죠 ㅎㅎ)
그리고 추가로
Enables Team Foundation Server 2008 to work with Expression Studio 3.
http://code.msdn.microsoft.com/KB967483/Release/ProjectReleases.aspx?ReleaseId=2367
TFS를 사용하기 위한 (‘’ 이 것을 설치 해주면 끝!
Blend3에서는 Team Explorer의 솔루션 오픈이 가능하고, TFS에 체크인 체크아웃 등이 가능하네요.
TFS설정이라던지 – 는 물론 될 리가 없습니다. Blend 3 Team System 도 아니고!
먼저 TFS의 솔루션을 하나 열어 봤습니다.
VSTS에 비해 좀 허술해 보이긴 하지만, 자물쇠도 달렸고-
체크아웃도 허술해 보이는 빨간 체크를 해주는 군요.
기능은 대략
왼쪽 Blend3 과 오른쪽 VSTS 2008의 메뉴 입니다.
저는 VSTS 2008을 사용중인데, 문제 없군요.
다른 버전에선 어떤지 잘 모르겠네요.
XAML 파일을 수정하면 비쥬얼스튜디오에서는 체크아웃을 바로바로 해주는데,
Blend3에서는 체크아웃 해주진 않네요.
.cs파일에 영향을 미치는 작업을 하면 바로 체크아웃을 해줍니다.
TFS관련 설정 옵션은 아직 아무것도 되진 않습니다.
TFS를 쓰기 위한 Blend 유저들에겐 딱 적당할 정도의 기능?
'Blend3 > WPF' 카테고리의 다른 글
| WPF Trigger (0) | 2009.05.14 |
|---|---|
| WPF Toolkit - March 2009 Release (2) | 2009.04.08 |
| 이미지 체크박스 만들기 (0) | 2009.03.17 |
글

먼저, DataGrid, DatePicker, Calendar에 관련된 제일 많이 나오던 버그들을 고쳤다하고-
아래와 같은 내용이 포함 ~
- Fixes for top priority issues and frequent pain points, including:
- Un-clickable popups in DataGrid RowDetails
- DatePicker crash when setting IsEnabled to False
- DatePicker SelectedDate binding is not TwoWay by default
- And many more!
- V1 of the DatePicker/Calendar
- Preview of VisualStateManager (VSM)
Blend 3을 프리뷰 해봤더니, WPF 프로젝트에서 State 패널이 있던데 -
그 외 컨트롤들이 새로워졌고, 개선되었고...
설치 하실때는 당연히, 이전 버젼 툴킷을 삭제 하셔야 합니다-

소스들어있는 녀석을 다운 받아 압축을 풀면 ~ 이런 것들이 ~
-_- 저도 언젠가는 툴킷을 더 유용하게 사용 할 수 있는 사람이 되면 좋겠네요.
'Blend3 > WPF' 카테고리의 다른 글
| TFS support in Blend 3 (1) | 2009.05.11 |
|---|---|
| 이미지 체크박스 만들기 (0) | 2009.03.17 |
| 이미지 탭메뉴 만들기 (8) | 2009.02.19 |
글
무조건 따라하기 류 - (마음대로) Expression Blend, WPF 디자인 강좌 세 번째를 시작하고 있습니다 ㅇㅅㅇ)/
이번에는 이미지 체크박스 를 만들어 보겠어요.

1. 먼저 디자인을 해보았습니다.
이렇게 생긴 체크 박스를 만들어 볼까해요. 기존 체크 박스와 유사(!) 하지만,
연필로 그린 듯한 박스와 체크 하면 빨간색 색연필이 스르륵 - 체크를 하는 애니메이션이 들어가는 체크 박스입니다.

2. 새 프로젝트를 생성 합니다.

3. CheckBox 컨트롤을 더블 클릭 해서 추가합니다.

4. CheckBox의 템플릿을 변경하기위해,
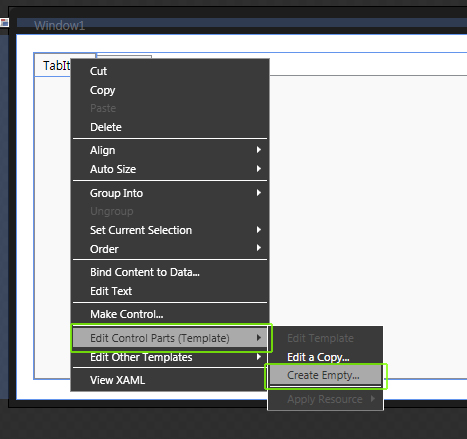
CheckBox를 선택하고 Edit Control Part (Template) > Create Empty 를 클릭합니다.

5. Template의 적당한 이름을 지어 주고 OK

6. CheckBox의 Default를 먼저 정의 합니다.
CheckBox에서 Content를 받아올 Content Presenter를 추가해 봅시다.
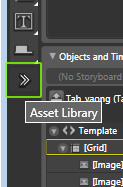
Toolbar에서 Asset Library 버튼을 클릭합니다.

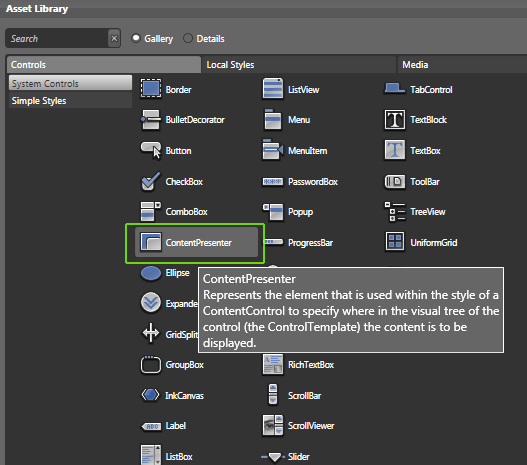
7. 여러가지 자산!(Asset)이 있군요!
ContentPresenter를 선택합니다.

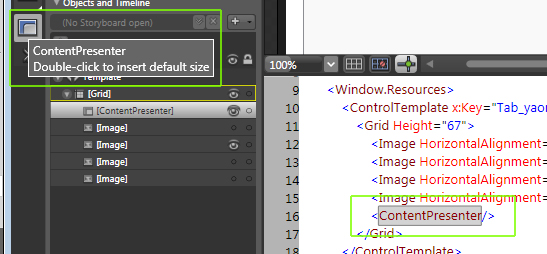
8. Toolbar에 새로 나타난 ContentPresenter를 Double-click 해줍니다.
컨트롤들은 Double-click 으로 간단히 추가가 가능합니다.

9. Double-click 으로 추가된 ContentPresenter는 기본적으로 Width와 Height가 0 이군요!

10. ContentPresenter를 선택하고 Layout 패널에서 Width와 Height 옆 아이콘을 클릭하여 Auto로 사이즈를 변경해 줍시다.

11. 이제, 디자인해서 잘라둔 이미지 파일들을 불러 옵니다.
프로젝트에서 오른쪽 마우스를 눌러 Add New Folder를 클릭하면, 새로운 폴더가 생성됩니다.

12. Image들을 담아둘 폴더 이므로 Images라고 이름을 지어줬습니다.

13. Images 폴더에 Image들을 불러오기위해 폴더에서 마우스 오른쪽클릭을 하고,
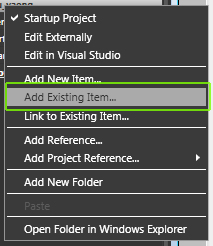
Add Existing Item... 을 클릭합니다.

14. 이미지의 이름들은 미리 정해 두었어요.
img_check - 빨간 체크이미지
img_checked - 체크박스가 체크되었을때 배경
img_default - 체크박스가 Default일때 배경
img_enabled - 체크박스가 비활성일때 배경


15. 추가된 이미지를 Grid에 Drag & Drop 하면 이미지들이 추가 됩니다.
헷갈리지 않게, 이미지에 맞게 프로젝트에서도 이름을 붙여주었습니다.

16. ContentPresenter와 이미지들이 나란히 나오기 위해 StackPanel을 만들꺼에요.
ContenPresenter와 '이미지들'의 묶음이 나란하기 위해 이미지들을 Grid로 Group을 지어줍니다.

17. Grid가 사이즈가 마음대로 들쭉날쭉 거리지 않기 위해 Width와 Height를 잡아줬어요.

18. 이제, 이미지 묶음들인 Grid와 ContentPresenter가 나란히- 하기 위해 ,
이 둘이 속해 있는 Grid를 StackPanel로 바꿔 줍니다.

19. 나란한데, 뭔가 제가 의도하는 나란- 이 아니군요!
StackPanel을 선택하고 Layout 패널에서 Orientation을 Horizontal로 변경해줍니다.

20. 그리고 CheckBox와 ContentPresenter가 찰싹 붙어 있지 않게 왼쪽 Margin을 5 정도 주겠습니다.

21. Defaul의 모양을 정의 하고 있었습니다!!
Check를 선택하고 Check가 나와야할 적절한 위치를 잡아줍니다.
이 Check는 ClippingPath를 써서 가려뒀다가, 쓱싹 그리는 듯한 애니메이션을 줄겁니다.

22. ClippingPath 를 만들기 위해 Check를 가릴 영역을 Rectangle툴로 그려줍니다.
물론, 이미지들 이 들어 있는 Grid안, Check 이미지 위에 있어줘야겠습니다.

23. 저는 Rectangle이 잘~ 보이기 위해 노란색으로 바꿔주었습니다.
Check이미지와 Rectangle이 겹치는 부분만 눈에 보이는 Clipping Path 이므로,
Default에서는 Rectangle을 Check와 겹치지 않게 그림처럼 위치를 옮겨줍니다.

24. Ctrl 키를 누르고 Check와 Rectangle을 클릭하면 다중 선택이 가능합니다.
이 두 아이들에 마우스 오른쪽버튼을 클릭하여 Path > Make Clipping Path를 만들어 줍니다.

25. ClippingPath가 생성되면서, 둘은 합쳐지고-
그림과 같이 Rectangle이 보라색 테두리로 변하고 Check가 더이상 우리 눈에 보이지 않게 됩니다.

26. Default 모양을 이어서 정의해 봅시다.
Default에선 CheckedBg가 보일 필요가 없으므로 checedBg를 선택하고 Apperance패널에서 Opacity를 0%로 지정해 줍니다.
마찬가지로, enabledBg도 Opacity를 0%로 바꿔주세요.

27. 이제 Property를 추가해서 CheckBox가 Select되었을때와 비활성화 일때의 모양을 정의 해 보겠습니다.
Triggers패널에서 Add property trigger버튼을 클릭하여 trigger를 추가해줍니다.

28. trigger가 생겼네요!
target! element! IsChecked! 우리가 영어에 약하다 한들- 이 정도 쯤은 알아볼 수 있습니다.
트리거는 매우 쉽군요. target이 checked되었을때!
Actions when activating , 액션이 엑티브될때!
Add new action 버튼을 클릭하여, 빨간체크를 쓱싹하는 애니메이션 StoryBoard를 추가해 봅시다.

29. Storyboard가 추가 되었습니다.
이 Storyboard를 알아보기 쉽게 이름을 바꿔 주겠습니다. sbCheck -

30. 이제 check이미지를 빨간체크가 쓱삭 그리는 애니메이션을 만듭니다.
check를 선택하고 Record Keyframe 버튼을 클릭해서 0초 일때 프레임을 하나 만들어 줍니다.

31. 0초에 만들었으니, 움직이기 시작하는 0.2초 쯤에 프레임을 하나 더 추가 해주고,
Clipping Path을 움직여 주기 위해- Toolbar 에서 Direct Selection 을 선택합니다.
보라색 테두리가 왠지 활성화 된 느낌으로 변합니다.

32. 보라색 테두리들의 꼭지점을 ctrl 키를 누른채 하나씩클릭하여 전부 선택해 줍니다.
그림처럼 선택된 꼭지점은 파랗게 변합니다!

33. 왼쪽 획은 슥- 하고 그려질 것이므로 한번에 다 보이게 Check위에 보라색 테두리를 겹쳐 줍니다.

34. 같은 방법으로 0.4초지점으로 옮겨 프레임을 하다 더 추가한후 오른쪽 획을 반쯤 보여주게 움직여봅시다.

35. 같은 방법을 0.6초지점에서 체크의 모두가 보이게 만들어 줍니다.

36. 그리고 checked되었으니 아까 0%로 만들어 두었던 checkedBg를 선택하고 0.6초 지점에서 프레임을 추가한뒤,
Opacity를 100%로 변경해서 보이게 해줍시다.

37. 같은 방법으로 defaultBg는 안보이게 Opacity를 0%로 변경해줍니다.
sbCheck는 다 만들어진듯합니다.
trigger로 돌아갑니다.

38. Triggers패널의 IsChecked로 돌아가서
Actions when Deactivating에 Add Action 버튼을 눌러 액션을 추가합니다.
checked상태가 아닐때는 Default상태로 돌아가기 위해 sbCheck를 Remove해줍니다.

39. IsChecked가 True일때! 여야 하기 때문에 False를 True로 바꿔 주겠습니다.
옆에 화살표를 눌렀는데도 True 옵션이 뜨지 않아 곤란해 하시는 분을 봤는데,
그냥 타이핑 해 주시면 됩니다 !
checked는 다되었군요.
이제 enabled일때의 모양을 정의 해 보겠습니다.

40. checked 추가 했을 때와 같은 방법으로 Add Property 버튼을 클릭합니다.
target-element ! IsEnabled를 선택해 줍니다.

41. Enabled 일 때는 DefaultBg가 보이지 않아야 하므로,
defaultBg를 선택하고 opacity를 0%로 변경해줍니다.
Properties when active에 뭔가 추가 된게 보이는 군요!

42. 마찬가지로 0%로 보이지 않았던 enabledBg는 보여야 하므로 opacity를 변경해줍니다.
저는, 처음 디자인한 의도 와는 달리 좀 더 희미- 하게 보이고 싶어서 Opacity를 80%로 변경해줬습니다.

43. 비활성화 되어있는 CheckBox 의 content도 역시 희미- 하게 보이는 것이 좋을 듯 하여,
Opacity를 60%로 변경 해 주었습니다.
properties when active! active 되었을 때 특성들! 세줄이 생겼습니다.
이제, 체크되었을때와 비활성화 되었을때가 다 되었네요.

44. Return scope to Window 버튼을 클릭하여, Template edit에서 빠져나가 봅시다.

45. 이것저것 체크할수 있는 항목들을 만들어 보기 위해 CheckBox컨트롤을 3번! 더블클릭하여,
CheckBox를 세개 더 추가해 보겠습니다.

46. 추가 된 CheckBox들을 나란히- 나란히 하기 위해 모두 선택한 다음 StackPanel로 Group을 지어줍니다.

47. 이제, 템플릿이 적용되어 있지 않은 CheckBox들에게 템플릿을 적용합니다.
CheckBox에서 마우스 오른쪽 버튼을 클릭한 다음
Edit Control Parts ( Template) > Apply Resource > CheckBoxPencilTemplate 을 선택하여,
모두 템플릿을 적용해 줍니다.

48. CheckBox 들이 너무 찰싹 붙어 있군요. Margin을 조절해서 거리를 좀 두는게 좋겠습니다.

49. 저는 문구 친구들을 선택하고 싶어서 이름들을 바꾸어 주었습니다.
CheckBox를 선택하면 Property패널에서 이름을 넣어줄수도있고,
CheckBox를 선택하고 마우스 오른쪽 버튼을 클릭하여 이름을 넣어 줄 수도 있습니다.
(XAML 에서 Content="연필" 이렇게 넣어줘도 됩니다)

50. 특별히, '자' 는 선택하지 못하게 하고 싶으므로... 자를 비활성시켜주겠습니다.
자 CheckBox를 클릭하고 Common Properties패널에서 InEabled의 체크를 해제하여 False로 만들어 버리겠습니다!
이제, 다되었군요!!!

51. Project > Test Solution을 클릭하여 테스트 해 볼까요?
Test Solution은 자주 쓰는 메뉴이므로 단축키 F5 쯤은 외워버리는게 좋겠습니다.

짠- 빨간체크 쓱삭 체크박스가 완성 되었습니다.
제 체크박스들 png 파일과 소스 첨부할께요.
'Blend3 > WPF' 카테고리의 다른 글
| WPF Toolkit - March 2009 Release (2) | 2009.04.08 |
|---|---|
| 이미지 탭메뉴 만들기 (8) | 2009.02.19 |
| Title Bar없는 Window만들기 3. 이미지버튼 템플릿 (2) | 2009.02.19 |
글
안녕하세요, 로밍(Roaming)입니다.
겁도 없이 Blend WPF 디자인 강좌 두 번째를 시작하고 있습니다. ㅇㅅㅇ)/
이번에는 이미지 탭메뉴 를 만들어 보겠어요.
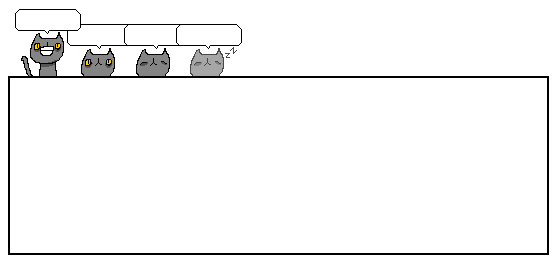
먼저, 디자인을 해보았습니다.

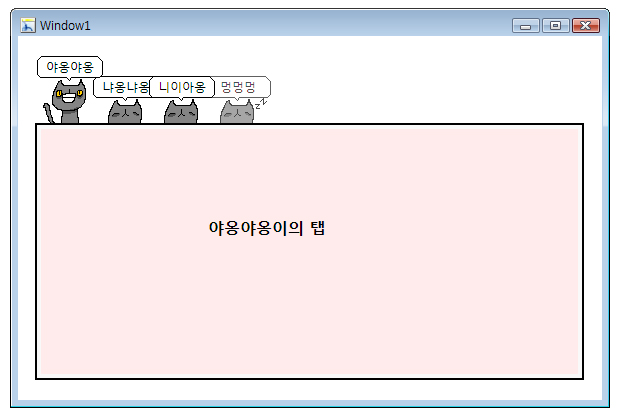
이렇게 생긴 “야옹 탭메뉴” 입니다.
기본 동작은 가질 만큼 가진 간단한 탭메뉴 입니다.
왼쪽 고양이부터 Selected, MouseOver, normal, Enabled 탭이 될 야옹이 들입니다.

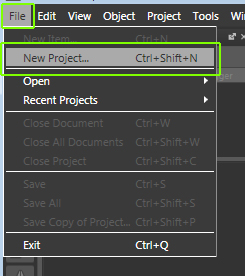
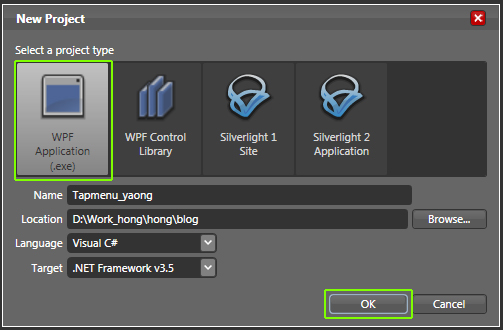
새 프로젝트를 생성 합니다.

WPF Application 을 선택하고 OK를 눌러주세요.

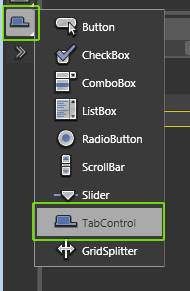
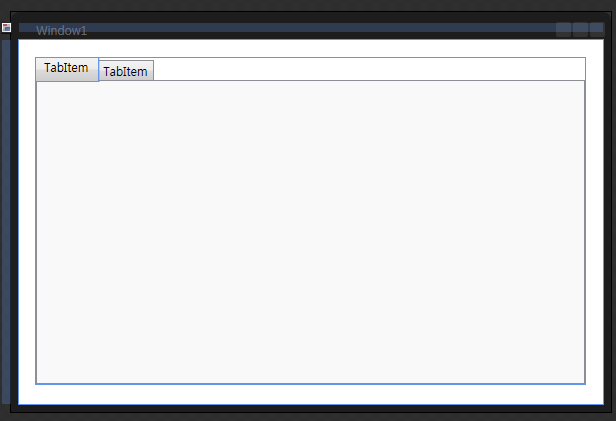
탭 컨트롤 을 선택하고 그리드에 적당한 크기로 드래그 해줍니다.

기본으로 두개의 탭이 달린 탭메뉴 컨트롤이 생겼습니다.
이리저리 눌러보시면 기본템플릿이 바인딩된 탭메뉴란것을 알 수 있습니다.

디자인 해둔 탭메뉴의 탭부분을 png로 저장해 두었습니다.
png이미지들을 프로젝트에서 Add Exiting Item 을 클릭하여, 프로젝트에 추가 해줍니다.

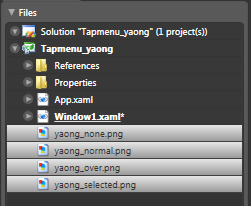
png 파일들이 프로젝트에 추가 되었습니다. 알아보기 쉽게 이름을 붙여두었습니다.
각각 Enabled, normal, mouseover, selected 때에 나타 날 이미지입니다.

이제 탭메뉴의 템플릿을 Edit 하여, 탭을 고양이들로 바꿔 보겠습니다.
탭을 선택하고 마우스 오른쪽키를 클릭! Edit Control Parts > Create Empty 를 선택합니다.

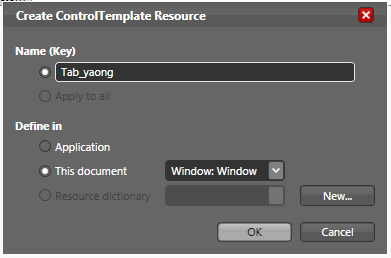
탬플릿 이름을 Tab_yaong으로 마음대로 지어 봤습니다.
현재페이지에서 xaml코드를 모두 수정하기 쉽도록 This document를 선택했습니다.
(실제 프로젝트에서는 탬플릿을 따로 관리, 수정 용이 하도록 Application을 선택하지만...)

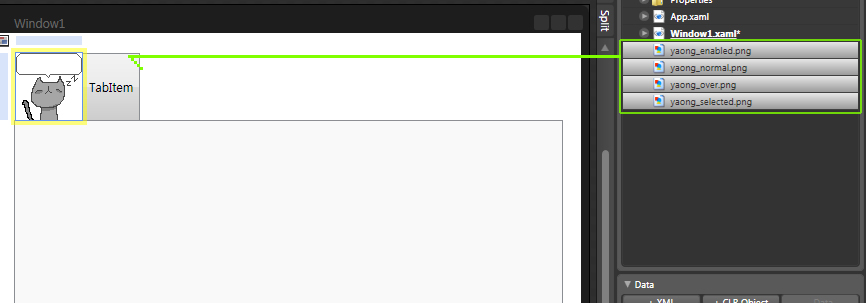
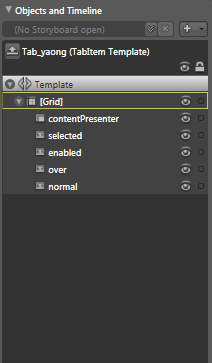
Template edit 모드에 들어갔으면, 프로젝트에 방금 추가해둔 이미지들을 드래그 앤 드롭 하여 탭부분에 위치 시켜줍니다.

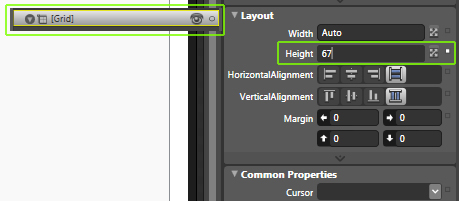
('' 나의 고양이들은 normal일때 고개만 삐죽 내밀것이므로 탭메뉴 그리드의 높이를 고정 시켜 주겠습니다.
고정시키지 않는다면, 그리드 밖으로 고양이들을 움직이면 움직인 만큼 그리드가 늘어나지만-
이제 그리드 밖으로 튀어나간 고양이들은 보이지 않게 됩니다.

Template Edit 모드에 들어가면 기본적으로 Default의 모습을 설정할 수 있습니다.
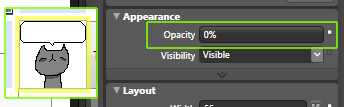
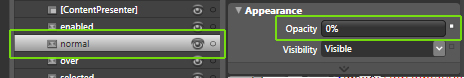
default일때는 눈감은 고양이가 보이고, 나머지 고양이들은 필요할 때 만 보이게 해줄것이므로
default 고양이 빼고 나머지 세 고양이 들은 opacity를 0%로 변경해줍니다.

이제, Header의 이름을 받아 올 Content presenter를 추가 해 보겠습니다.
툴바에서 Asset Library 를 클릭합니다.

많은 Asset ! 이 있군요!!
그중 ContentPresenter를 선택합니다.

툴팁에 보이 듯, 컨트롤은 더블클릭으로도 배치 할 수 있습니다 :D 편리하게도-
ContentPresenter를 더블클릭하고 xaml을 보면 이렇게 추가 되어있는 것을 볼 수 있습니다.
아직 아무 컨텐츠도 프리젠트 하고 있지 않기 때문에 디자인 view에서는 투명한 테두리만 볼 수 있습니다.
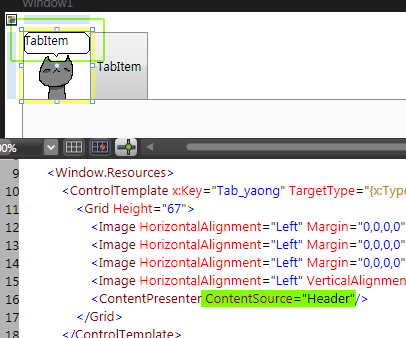
여기에 header를 연결 해 보겠습니다.

ContentPresenter에 ContentSource="Header" 라고 입력해 줍니다.
이제 컨트롤 각각의 header의 컨텐츠를 프리젠트 할 수 있게 되었습니다.
+ 그리고 중요한 것!

이미지의 이름도 알아보기 쉽게 변경해주고, 순서도 바꿔주었습니다.
normal을 가장 back에 두고 그 위로 마우스의 움직임을 받아줄 over,
그위로 탭메뉴의 액션에 따라 나올 enable과 selected를 배치 했습니다.
활성된 타겟이 아닌 타겟이 front에 있으면 당연히 오동작 하기가 쉽겠죠!!

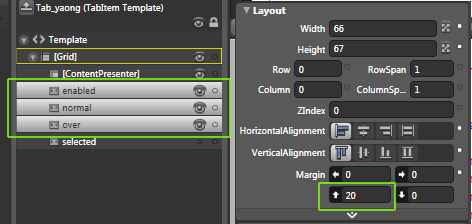
selected의 고양이외에는 모두 고개만 삐죽 내밀고 있을것이므로
ctrl 을 누르고 나머지 세마리 고양이들을 한꺼번에 선택한후
고개만 보이게 밑으로 내려 줬습니다.

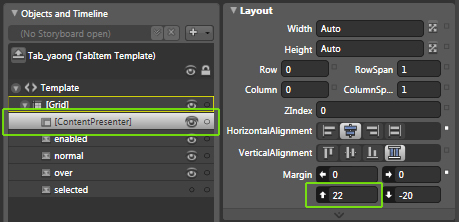
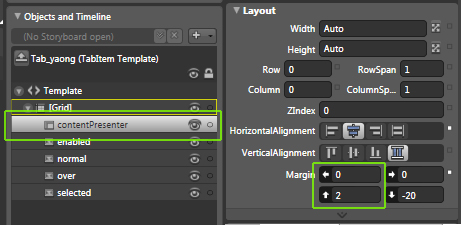
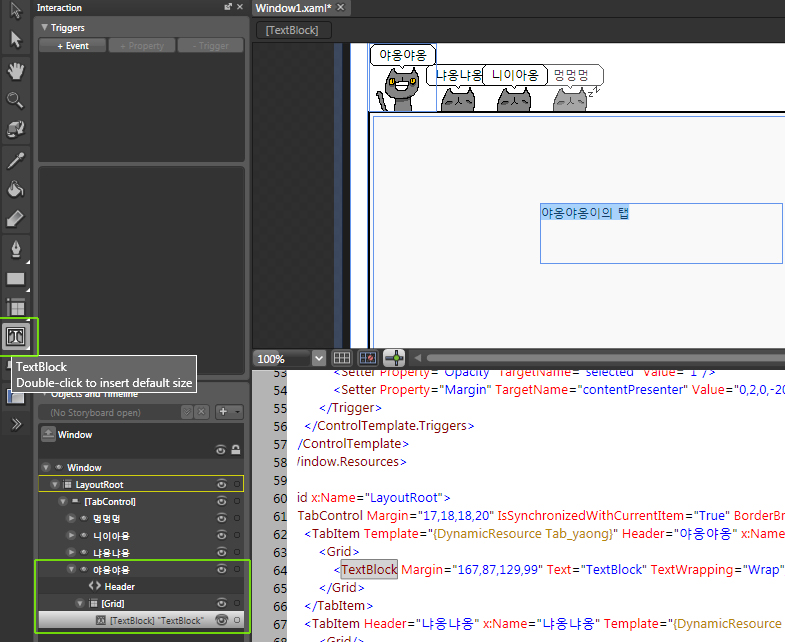
고양이들 말풍선에 맞춰 ContentPresenter도 위치를 변경 해주었습니다.
Default를 모두 설정했으니
다음은 Selected, Mouse over, Enable을 설정 해 보겠습니다.

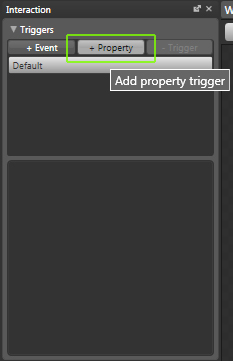
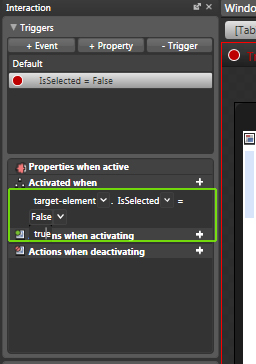
Trigger 패널 에서 Add Property trigger 를 클릭하여,
Trigger를 하나 추가 해줍니다.

기본으로 false가 되어있는 옵션을 true로 바꾸어 줍니다.
말인 즉! "타겟 엘리먼트가 셀렉트가 된게 진실이면 ~ ..." 이죠!!

이제 ...을 채워야합니다.
셀렉트 된게 진실이면 normal의 opacity를 0%로 변경하여 안보여야하고,

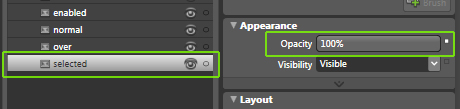
대신 selected 이미지의 opacity를 100%로 설정하여,
보이게 하고-

contentPresenter도 Selected 이미지의 말풍선에 맞추어 움직여 줘야겠죠!
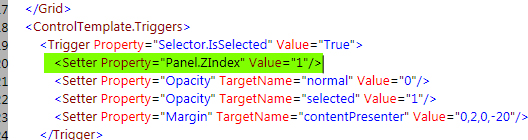
그리고 셀렉트 된 탭은 다른 탭들 보다 위에 올라와 있어야 모양이 좋겠습니다.
그러기 위해선 z index의 값을 설정 해주어야합니다.

위와 같이 <Setter property="Panel.ZIndex" Value="1" /> 을 xaml에 추가 해 줍니다.

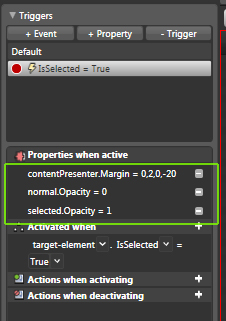
다 설정하고 난 뒤엔 trigger 패널의 properties when active 에 여러가지 들이 추가 되어 있는게 보입니다.
active 되었을 때의 property 들! 이죠.
(zindex 추가 하기전에 캡쳐 한 거라 zindex는 안보이네요. 아이코- 실수!)
selected의 설정이 다 끝났습니다.

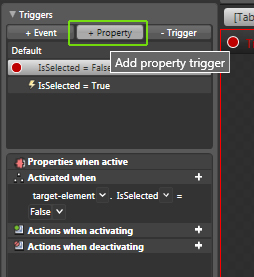
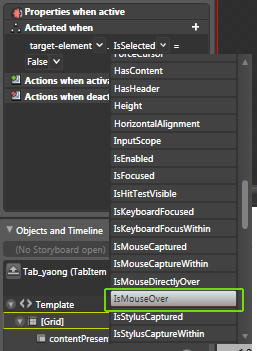
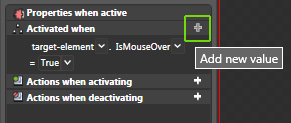
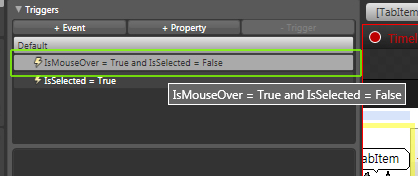
아까와 같이 add property trigger 버튼을 눌러 mouseover를 설정합니다.

타겟 엘리먼트 'is mouseover' 라는게 true일때!
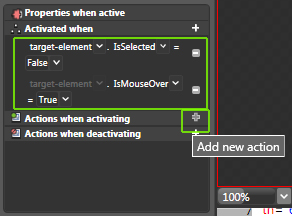
하지만 탭메뉴에서는 1. select되지 않았을때의 mouseover와
2. select되었을때의 mouseover가 다르게- 두가지로 발생 할 수 있다는 것!

그래서 + 모양의 add new value 버튼을 눌러 한가지 조건을 더 넣어줍니다.

target-element 의 is selected 가 false 일때~
그래서 지금 만들고 있는 mouseover는 탭메뉴가 select되어 있지 않을 때만 작동하게 됩니다!
select 되었을때의 mouseover는 만들지 않고 넘어가겠습니다.
(이미 고양이가 입도 벌리고, 눈도 뜨고 있기때문에.... ;ㅁ;)
자- 마우스가 롤오버 되었을때 고양이가 눈을 스르륵- 뜨게 하기 위해
Actions when activating 옆의 + 모양 Add new action 버튼을 눌러줍니다.

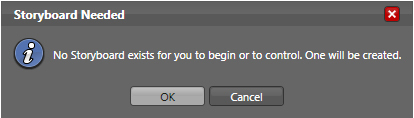
Storyboard가 필요하다는 군요! OK!

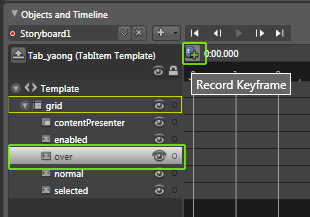
over 이미지는 눈뜬 고양이 입니다.
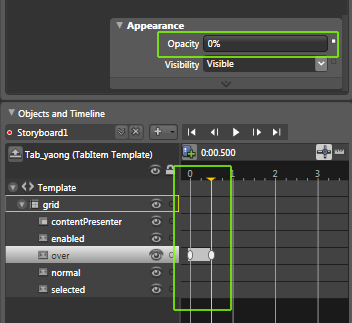
over 이미지를 선택하고, Record keyflame 버튼을 눌르면 현재 시점의 모양을 Record 하겠군요!

고양이가 0.5초 만에 눈을 스르륵 뜨기위하여 0.5초 지점에 으로 옮겨 keyframe을 하나추가 해주고
0% 인 over 의 opacity를 100%로 변경 해줍니다.
0.5초에 눈을 완전히 뜨는 애니메이션!

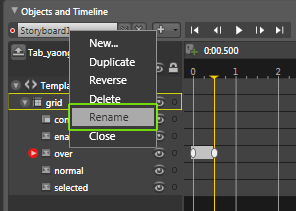
storyboard를 알아 보기 쉽게 Rename을 눌러 'mouseover'로 이름을 바꿔줬습니다.
눈을 뜰 때 스르륵 떳기 때문에 감을 때도 스르륵 감아야 할 것 같습니다.
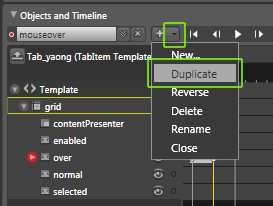
그래서

+ 옆의 화살아이콘을 눌러 현재 스토리보드를 duplicate 합니다.

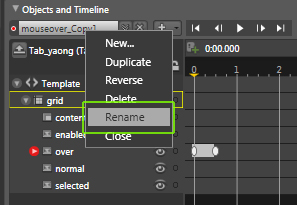
mouseover의 카피가 생겼습니다.
눈을 뜨는것과 반대로 감는 스토리보드 이기 때문에
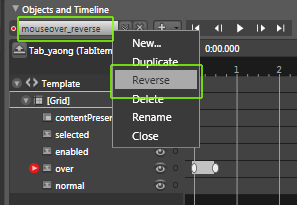
이것도 알아 보기 쉽게 'mouseover_reverse'로 이름을 바꿉니다.

그리고 스토리보드 이름을 우클릭하여
편리하게도.. 만들어놓은 Storyboard를 반대로 생성해주는 Reverse메뉴를 선택합니다.
그럼 눈을 뜨는것과 반대인 감는 Storyboard 완성!

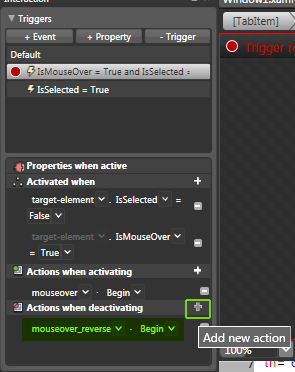
지금은 IsMouseOver 설정에서 빠져나온 상태 일 겁니다.
Trigger 패널에서 IsMouseOver ... 을 선택하면 쉽게 다시 설정으로 돌아 갈 수있습니다.

아까 Actions when activating 은 설정하기 위해 Timeline으로 간 것이므로 이미 설정 되어있고,
눈 감는 Storyboard 실행을 위해 Action when deactivating 옆의 + 을 클릭 합니다.
이것도 아주 쉽네요.
deactivating 되었을 때 action은 'mouseover_reverse' 스토리보드를 'begin'해준다!!
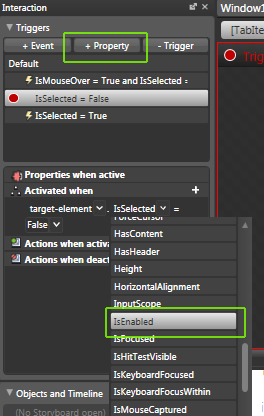
이제, Enabled를 설정 합니다.

+ Property 를 클릭하여 하나 추가해주고
IsEnabled를 선택 합니다.

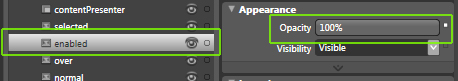
Enabled일땐 잠자고있는 고양이 enabled 의 Opacity 가 100%

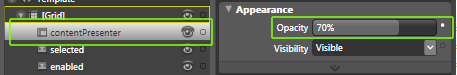
비활성 탭이기 때문에 - ContentPresenter 의 Opacity를 약간 조절해서 희미~ 하게 해줍니다.

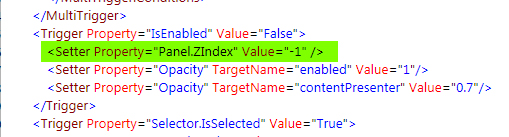
그리고 비활성 탭은 다른 탭들 보다 아래에 있어야 정돈 되어 보이기 때문에 -
xaml에 <Setter property="Panel.ZIndex" Value="-1" /> 을 추가 해줍니다.
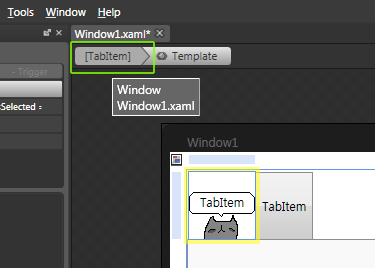
이제 템플릿 작업은 다 되었군요!

상단에 [TabItem] 을 눌러주면 Template Edit 모드에서 빠져 나갈 수 있습니다.

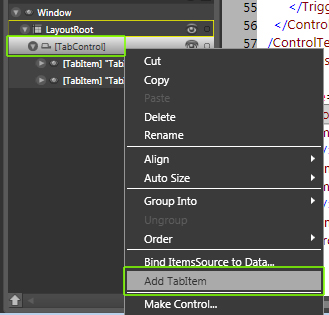
Object 패널에서 TabControl에 마우스 우클릭 하면, Add TabItem이 있습니다!!
Add TabItem을 클릭하여 탭을 두어개 더 추가 해 줍시다.

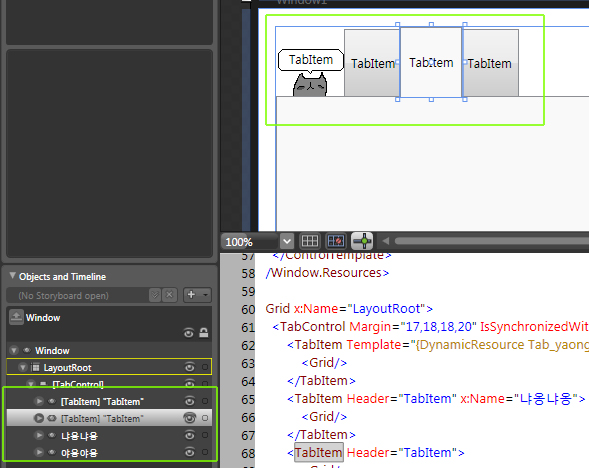
전 두개를 더 추가하였고 각각 야옹야옹, 냐옹냐옹, 니이아옹, 멍멍멍 으로 이름도 지어 주었습니다.
이름은 Objects 패널의 TabItem을 마우스 우클릭하여 Rename 해도 되고,
TabItem을 선택하고 Property 창에서 입렺 해줘도 됩니다.
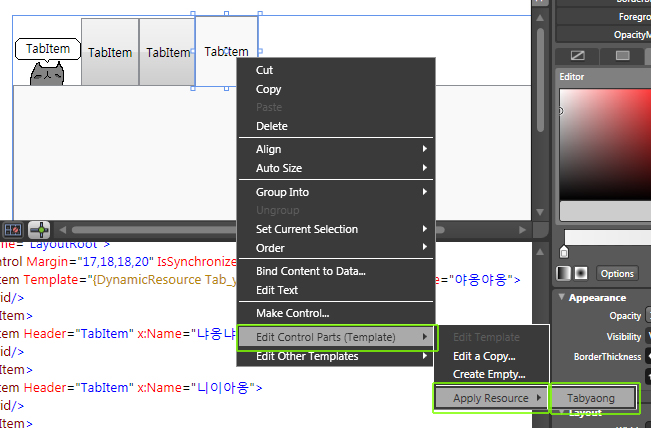
이제 추가한 TabItem에 Template을 적용시킵니다.

TabItem을 선택하고 마우스 우클릭 해서
Edit Control Parts (Template) > Apply Resource > Tabyaong
세개의 탭에 적용하면 나란한 고양이들이 보입니다.
고양이들이 너무 뚝~ 떨어져 있습니다!!!
사이좋게 옹기종기 모여있게 하기 위해 탭들의 간격을 좀 줄여 보겠습니다.

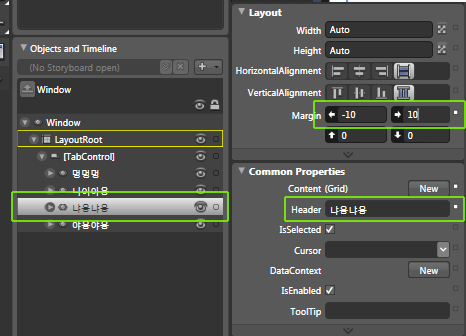
두번째 고양이 인 냐옹냐옹이의 마진을 위와 같이 < -10 , > 10
여기서 ! 왼쪽 마진만 주게 되면?
Header 의 위치를 가운데 정렬로 해두었고,
탭 컨트롤의 그리드 사이즈를 auto 를 뒀기 때문에
왼쪽으로 -10만큼 옮겨 가는 것이 아니라 왼쪽이 10만큼 커진 탭이 되어버립니다.
그러면 ~ Header가 보여질 ContentPresenter는 기존 width +10 사이즈의 가운데 정렬 이 되어버립니다!!
margin을 수정하는 김에 Header 에도 냐옹냐옹 이라고 써줍니다.
이제 탭메뉴 말풍선 안에는 TabItem이라는 글 대신 냐옹냐옹 이 출력 됩니다.
이와 같이 세번째 고양이는 < -20, > 20
네번째 고양이는 < -30, >30 의 값을 넣어주고 -
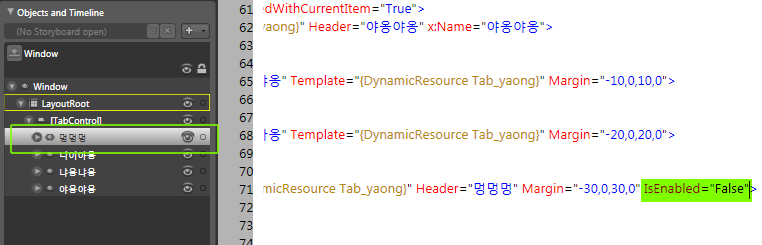
Header에 이름도 붙여 줍니다.
하지만, 네번째 고양이 는 멍멍멍 이기 때문에 Enable로 설정 해두려고 합니다.

멍멍멍의 xaml에 IsEnabled="False" 을 입력해줍니다.
이제 다 되었습니다.

TabControl의 Border 를 디자인 해둔대로 #ff00000 로 컬러를 바꿔 주고,
BorderThickness (테두리 두께) 도 좌우상하 2씩 설정해주겠습니다! (엇! 그림은 1이네요!)

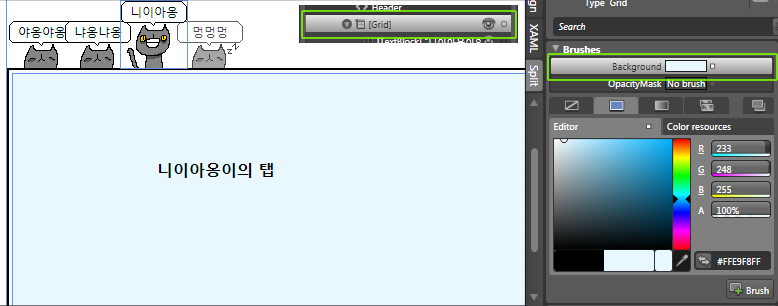
이제 잘~ 작동되나 보기 위해서 각각 탭의 그리드에 글도 좀 써주고,

각 탭의 그리드 Background에 색도 각각 다르게 정해 주었습니다~
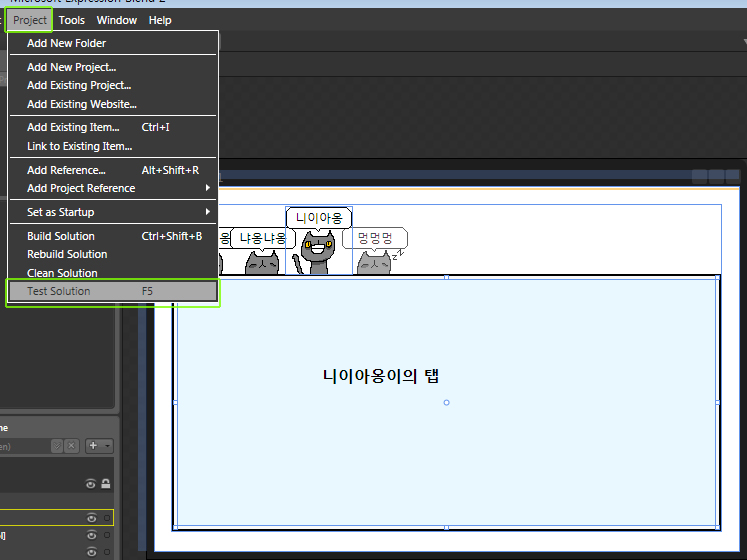
이제 프로젝트를 테스트 해볼까요!!

상단 메뉴의 Project > Test Solution 을 클릭(또는 단축키 F5) 실행 해보면 끝~!!!
잘 보이나요?

옹기종기 고양이 탭메뉴가 완성 되었습니다!!
제 고양이 png들과 소스첨부할께요.
- [Expression Blend - WPF] 이미지 탭메뉴 만들기 끝 -
'Blend3 > WPF' 카테고리의 다른 글
| 이미지 체크박스 만들기 (0) | 2009.03.17 |
|---|---|
| Title Bar없는 Window만들기 3. 이미지버튼 템플릿 (2) | 2009.02.19 |
| Title Bar없는 Window만들기 2. 윈도우 드래그와 닫기버튼 (0) | 2009.02.19 |
글
Title Bar없는 Window만들기 3. 이미지버튼 템플릿
자, 이제 거의 다 됐습니다.
이제 버튼에 디자인을 입히고, 마무리를 해보겠습니다.

닫기 버튼의 이미지들을 불러오기 위해 프로젝트 오른쪽 마우스를 클릭하여 Add New Folder를 선택하고
Images 폴더를 추가합니다.
![]()
![]()
닫기 버튼 normal과 rollover용으로 쓰기 위해 이미지를 png로 저장해 두었습니다.

Images폴더에 오른쪽 마우스를 클릭하여 Add Existing Item을 선택합니다. Image를 프로젝트에 추가합니다.

closeButton은 사용할 버튼 이미지 사이즈에 맞춰 layout에서 width, height 조절해줍니다.

closeButton에 마우스 오른쪽 버튼 클릭해서 Edit Control Parts(Template) > Create Empty 선택합니다.

버튼 컨트롤 템플릿의 이름을 설정할 수 있습니다.
Define in으로 템플릿을 지금 문서에서만 쓰는지 프로젝트의 application 에서 쓰는지 선택할 수 있습니다.
Application을 선택하면 템플릿이 app.xaml파일에 저장되므로,
이번엔 그냥 This document로 설정합니다.

아까 프로젝트에 추가해 뒀던 버튼에 쓰일 이미지(buttonClose_normal.png와 buttonClose_rollover.png) 들을 드래그앤드롭하여 추가합니다.
버튼에 마우스가 롤오버되면 하늘색으로 스륵 변하는 애니메이션을 추가할거에요.

Default에서 rollover이미지의 Opacity를 0%로 해둡니다.
이제 마우스 오버를 만들어봅시다.

Triggers 패널에서 +Property를 클릭하고 디폴트로 잡혀있는 IsCancel을 클릭하여 IsMouseOver를 선택합니다.
롤오버되었을때의 애니메이션을 만들어줍니다.

Actions when activating 의 오른쪽 + 버튼을 누르면 활성화 되었을 때 플레이 될 애니메이션의 Storyboard 를 생성할 수 있습니다. OK버튼을 누르면 Objects and Timeline 패널이 확장됩니다.

스토리보드 이름을 mouseover라고 붙여줬습니다.
Rollover 이미지를 선택하고 Record Keyframe 버튼 ![]() 을 눌러 Keyframe을 하나 생성해주고 1초쯤 으로
을 눌러 Keyframe을 하나 생성해주고 1초쯤 으로 ![]() 스크롤을 옮겨서 다시 Record Keyframe 버튼을 눌러줍니다.
스크롤을 옮겨서 다시 Record Keyframe 버튼을 눌러줍니다.

1초에 생성된 키프레임에서 rollover 이미지의 Opacity를 100%로 변경해줍니다.
다시 Triggers패널로 돌아가서

활성 되었을 때 mouseover 스토리보드를 Begin,
비활성에 Add new action버튼을 클릭해서 mouseover 스토리보드를 Remove 해줍니다.
이제 Window에 이름을 써주고 마무리를 해봅시다.
버튼 템플릿에서 빠져나옵니다.

Window의 Edit Control Parts > Edit Template을 클릭합니다.

TextBlock으로 윈도우타이틀을 쓰고!

컨텐츠 배경을 Rectangle 로 그려주고,
ContentPresenter를 Rectangle사이즈에 맞춰주고 Rectangle을 ContentPresenter 아래로 옮겨줍니다.

Project > Test Solution을 클릭해서 프로젝트를 테스트 해보면 끝!!
Title Bar없는 Window만들기 1. 프로젝트 생성과 Title Bar없는 윈도우 만들기
Title Bar없는 Window만들기 2. 윈도우 드래그와 닫기버튼
-------------------------------------------------------------------------------------------------------
Title Bar없는 Window만들기 3. 이미지버튼 템플릿 - 끝 -
'Blend3 > WPF' 카테고리의 다른 글
| 이미지 탭메뉴 만들기 (8) | 2009.02.19 |
|---|---|
| Title Bar없는 Window만들기 2. 윈도우 드래그와 닫기버튼 (0) | 2009.02.19 |
| Title Bar없는 Window만들기 1. 프로젝트 생성과 window 템플릿 (0) | 2009.02.19 |
글
Title Bar없는 Window만들기 2. 윈도우 드래그와 닫기버튼
이제 윈도우를 움직이게 할 부분과 윈도우 닫기 버튼을 만들어봅시다!
( 닷넷엑스퍼트 안재우수석님의 “WPF에서 Title Bar없는 윈도우/비정형 윈도우 만들기” 포스트를 참조했습니다. http://blog.naver.com/saltynut?Redirect=Log&logNo=120060516078 )
템플릿 수정에서 빠져 나와서,
 윈도우를 잡고 움직일 핸들 부분을 Rectangle 툴로 그려주고, titlebar라고 이름을 붙입니다.
윈도우를 잡고 움직일 핸들 부분을 Rectangle 툴로 그려주고, titlebar라고 이름을 붙입니다.
저는 잘~ 보이라고 다른색으로 그려줬어요. (나중에 opacity를 0%으로 바꿔주세요- 그럼 안보이겠죠!)
 닫기 버튼이 들어갈 위치에 Button을 추가하고 closeButton이라고 이름을 붙입니다.
닫기 버튼이 들어갈 위치에 Button을 추가하고 closeButton이라고 이름을 붙입니다.

윈도우 옮기기와 닫기를 동작하게 하기 위해 MouseLeftDown 이벤트와 DragMove 메서드를 사용합니다.
위 titlebar와 closeButton XAML에 위 이벤트 핸들러를 추가합니다.
이제 윈도우 동작을 위해 .cs 파일을 조금 건드려 보겠습니다!!!

프로젝트를 생성한 폴더에 가보면 위 같이 여러가지 파일들이 생겨 있습니다.
그중 Window1.xaml.cs 파일을 open합니다.
저는 캡쳐 그림처럼 드림위버가 연결 되어있으나, Visual studio로 열어도 되고 notepad로 열어도 됩니다!

Open된 Window1.xalml.cs에 위 파란박스 안의 코드를 추가합니다.
(상세내용은 http://blog.naver.com/saltynut?Redirect=Log&logNo=120060516078 참고)
Title Bar없는 Window만들기 2. 윈도우 드래그와 닫기버튼 - 끝 -
-------------------------------------------------------------------------------------------------------
Title Bar없는 Window만들기 1. 프로젝트 생성과 Title Bar없는 윈도우 만들기
Title Bar없는 Window만들기 3. 이미지버튼 템플릿
'Blend3 > WPF' 카테고리의 다른 글
| 이미지 탭메뉴 만들기 (8) | 2009.02.19 |
|---|---|
| Title Bar없는 Window만들기 3. 이미지버튼 템플릿 (2) | 2009.02.19 |
| Title Bar없는 Window만들기 1. 프로젝트 생성과 window 템플릿 (0) | 2009.02.19 |
글
안녕하세요, 로밍(Roaming)입니다.
겁도 없이 Blend WPF 디자인 강좌를 시작하고 있습니다.
ㅇㅅㅇ)/
다 쓰고 보니 너무 길어져서 3편으로 나누었습니다.
Title Bar없는 Window만들기 1. 프로젝트 생성과 Title Bar없는 윈도우 만들기
간단히 디자인을 먼저 해보았습니다.

이렇게 생긴 “어두운 마음의 윈도우”입니다.
상단 클릭 드래그하면 윈도우를 옮길 수 있고,
x버튼을 클릭하면 윈도우가 닫히는 기능이 있는 간단한 윈도우랍니다.
먼저,

New project 를 클릭해서 새프로젝트를 생성합니다.

WPF application을 선택하고 적당한 이름을 지어주고, OK클릭!

이런 윈도우 어플리케이션이 생겼습니다.

타이틀바가 없는 윈도우- 이기 때문에 타이틀 바를 없애 주기 위해 objects패널에서 window를 선택하고 properties 패널 Appearance에서 AllowsTransprency를 체크 해줍니다.
XAML코드가 추가 된 것이 보입니다!

디자인 해둔 윈도우가 480*360이므로 사이즈를 조절합니다. Layout 패널에서 Width와 Height를 조절해줍니다.
자 이제 윈도우 까만둥근 윈도우바닥을 만들껍니다!

Window의 컨트롤 파트 템플릿을 수정해서 디자인을 바꿉니다.
상단에 Window 클릭하면 Edit Control Parts (Template) > Edit a Copy 선택!
(오른쪽 마우스버튼 눌러서 해도 되고 다른 방법도 있지만, 이 방법을 쓰도록 하겠어요.)

Rectangle 툴을 써서 컨트롤 사이즈에 맞춰 까만 바탕을 그려줍니다.

까만 바탕은 자세히 보면 아주 진한 회색에 까만 border 들어가 있는 모양이므로,
Brushes 패널에서 Fill 의 컬러를 아주 진한 회색인 #ff1c1c1c으로 설정해줍니다.
Appearance 에서 Radius 값을 X, Y 각각 디자인대로 5씩 설정해줍니다.

Tip, 레이어 순서 설정.
특별히 위치를 정해서 그리지 않았다면, 현재 Rectangle이 가장 아래에 보이지만, 실제로는 가장 아래에 있는 object가 위쪽에 보이는 순이 Default로 되어있습니다.
Object패널 왼쪽아래 화살표를 누르면 우리에게 익숙한 순서 – object순서대로 리스트가 보이는 순서 – 로 바꿀 수 있습니다.
바뀐 순서에서 Rectangle을 아래로 드래그앤드롭 해주면 배경이 되겠군요!

이대로 두면 Border의 배경 컬러가 흰색으로 되어있기 때문에 Border 컬러를 Reset해주면
그럼 Background 가 No brush로 바뀝니다.
물론 다른 방법도 있습니다!!
Title Bar없는 Window만들기 1. 프로젝트 생성과 Title Bar없는 윈도우 만들기 - 끝 -
-------------------------------------------------------------------------------------------------------
Title Bar없는 Window만들기 2. 윈도우 드래그와 닫기버튼
Title Bar없는 Window만들기 3. 이미지버튼 템플릿
'Blend3 > WPF' 카테고리의 다른 글
| 이미지 탭메뉴 만들기 (8) | 2009.02.19 |
|---|---|
| Title Bar없는 Window만들기 3. 이미지버튼 템플릿 (2) | 2009.02.19 |
| Title Bar없는 Window만들기 2. 윈도우 드래그와 닫기버튼 (0) | 2009.02.19 |



 RedCheck_png.zip
RedCheck_png.zip
RECENT COMMENT